In SharePoint 2019 (or 2016), when someone is trying to access REST API from other domain, it is usually blocked by browsers CORS policy. To avoid these blocking, you must configure your SharePoint IIS Server to handle and change some HTTP Headers.
1. Install IIS rewrite module
First of all, you must install IIS Rewrite module for handling and changing HTTP Request Headers. It can be downloaded and installed from here – https://www.iis.net/downloads/microsoft/url-rewrite
2. Configure Server Variables
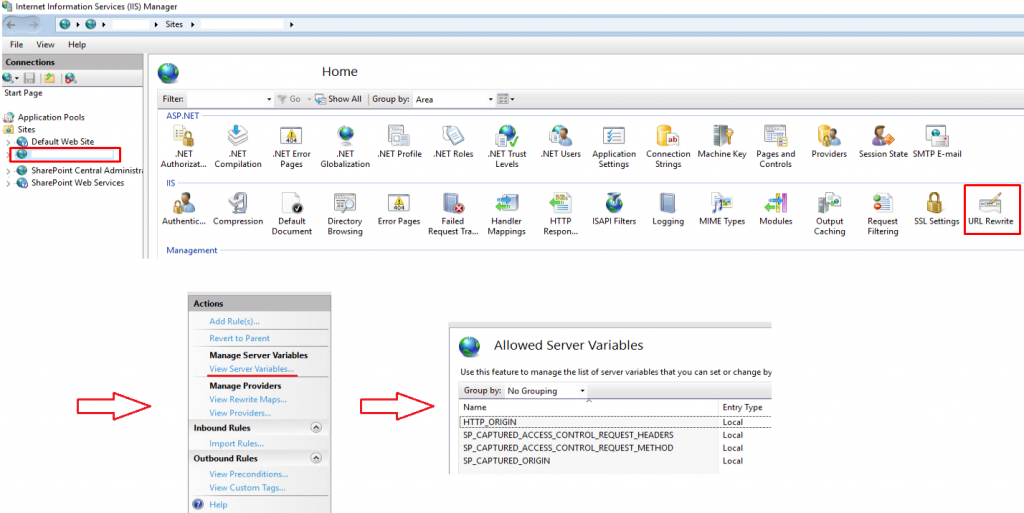
Now, you must define some Server Variables, that will be using our rewrite rules. It can be done easily in IIS Server Manager:
– SP_CAPTURED_ACCESS_CONTROL_REQUEST_HEADERS
– SP_CAPTURED_ACCESS_CONTROL_REQUEST_METHOD
– SP_CAPTURED_ORIGIN
– HTTP_ORIGIN

3. Configure Rewrite Rules
Now, we have our variables ready to use, we must define our rewrite rules for HTTP Headers. This can be done easily by editing web.config of our SharePoint IIS site. We will be inserting these <rewrite> block into <system.webServer> element.
Note: you must change the <YOUR ORIGIN ADDRESS> text to your actual URL, from where will be requests on SharePoint site for example you can change it to look like this: <add input=”{HTTP_ORIGIN}” pattern=”https://other.domain.com” />
<rewrite>
<rules>
<clear />
<rule name="SP: Capture HTTP Origin" enabled="true">
<match url="^(?:.+/)?_api/.+" />
<conditions>
<add input="{HTTP_ORIGIN}" pattern="<YOUR ORIGIN ADDRESS>" />
</conditions>
<serverVariables>
<set name="SP_CAPTURED_ORIGIN" value="{C:0}" />
</serverVariables>
<action type="None" />
</rule>
<rule name="SP: Capture Access-Control-Request-Method" enabled="true">
<match url=".*" />
<conditions>
<add input="{SP_CAPTURED_ORIGIN}" pattern=".+" />
<add input="{HTTP_ACCESS_CONTROL_REQUEST_METHOD}" pattern=".+" />
</conditions>
<serverVariables>
<set name="SP_CAPTURED_ACCESS_CONTROL_REQUEST_METHOD" value="{C:0}" />
</serverVariables>
<action type="None" />
</rule>
<rule name="SP: Capture Access-Control-Request-Headers" enabled="true">
<match url=".*" />
<conditions>
<add input="{SP_CAPTURED_ORIGIN}" pattern=".+" />
<add input="{HTTP_ACCESS_CONTROL_REQUEST_HEADERS}" pattern=".+" />
</conditions>
<serverVariables>
<set name="SP_CAPTURED_ACCESS_CONTROL_REQUEST_HEADERS" value="{C:0}" />
</serverVariables>
<action type="None" />
</rule>
<rule name="SP: Handle OPTIONS request" enabled="true" stopProcessing="true">
<match url=".*" />
<conditions>
<add input="{SP_CAPTURED_ORIGIN}" pattern=".+" />
<add input="{REQUEST_METHOD}" pattern="OPTIONS" />
</conditions>
<action type="CustomResponse" statusCode="200" statusReason="preflight" statusDescription="preflight" />
</rule>
<rule name="SP: Hide HTTP Origin" enabled="true">
<match url=".*" />
<conditions>
<add input="{SP_CAPTURED_ORIGIN}" pattern=".+" />
</conditions>
<serverVariables>
<set name="HTTP_ORIGIN" value="" />
</serverVariables>
<action type="None" />
</rule>
</rules>
<outboundRules>
<preConditions>
<preCondition name="allowedOrigin">
<add input="{SP_CAPTURED_ORIGIN}" pattern=".+" />
</preCondition>
</preConditions>
<rule name="SP: Set Access-Control-Allow-Origin to allowed origin" enabled="true" preCondition="allowedOrigin">
<match serverVariable="RESPONSE_Access-Control-Allow-Origin" pattern=".*" negate="false" />
<conditions>
<add input="{SP_CAPTURED_ORIGIN}" pattern=".+" />
</conditions>
<action type="Rewrite" value="{C:0}" />
</rule>
<rule name="SP: Set Access-Control-Allow-Credentials for allowed origin" enabled="true" preCondition="allowedOrigin">
<match serverVariable="RESPONSE_Access-Control-Allow-Credentials" pattern="^$" negate="false" />
<action type="Rewrite" value="true" />
</rule>
<rule name="SP: Set Access-Control-Allow-Methods for allowed origin" enabled="true" preCondition="allowedOrigin">
<match serverVariable="RESPONSE_Access-Control-Allow-Methods" pattern="^$" negate="false" />
<conditions>
<add input="{SP_CAPTURED_ACCESS_CONTROL_REQUEST_METHOD}" pattern=".+" />
</conditions>
<action type="Rewrite" value="{C:0}" />
</rule>
<rule name="SP: Set Access-Control-Allow-Headers for allowed origin" enabled="true" preCondition="allowedOrigin">
<match serverVariable="RESPONSE_Access-Control-Allow-Headers" pattern="^$" negate="false" />
<conditions>
<add input="{SP_CAPTURED_ACCESS_CONTROL_REQUEST_HEADERS}" pattern=".+" />
</conditions>
<action type="Rewrite" value="{C:0}" />
</rule>
<rule name="SP: Set Access-Control-Max-Age to allow caching of preflight" enabled="true" preCondition="allowedOrigin">
<match serverVariable="RESPONSE_Access-Control-Max-Age" pattern="^$" negate="false" />
<conditions logicalGrouping="MatchAny">
<add input="{SP_CAPTURED_ACCESS_CONTROL_REQUEST_METHOD}" pattern=".+" />
<add input="{SP_CAPTURED_ACCESS_CONTROL_REQUEST_HEADERS}" pattern=".+" />
</conditions>
<action type="Rewrite" value="86400" />
</rule>
</outboundRules>
</rewrite>Now, the CORS requests to our SharePoint 2019 site should be ready and functional.




Leave a Reply